Coraz więcej czasu spędzamy w internecie. Dlatego też producenci różnych marek czy też właściciele firm pokazują w sieci, co mogą zaoferować swoim klientom. Optymalizacja zdjęć to jedno z działań pod kątem SEO, które jest niezwykle istotne w całym procesie umieszczania informacji w internecie. To obrazy przykuwają uwagę klienta i bardzo często zachęcają do kliknięcia w wyświetlany artykuł lub produkt.
Optymalizacja zdjęć – co to jest?
Krótko mówiąc, optymalizacja zdjęć na www to proces, w którym redukuje się rozdzielczość oraz wagę zdjęcia tak bardzo jak to tylko możliwe, aby jakość grafiki nie spadła. Dzięki takiemu procesowi nasza strona szybciej się ładuje, co jest niezwykle istotne. Poprzez długie ładowanie się witryny możemy stracić potencjalnych klientów lub czytelników. Przeciętny użytkownik nie czeka nawet 3 sekund, aż witryna się wyświetli. Dlatego też optymalizacja zdjęć do internetu jest taka istotna.
Optymalizacja zdjęć na stronę internetową krok po kroku
1. Nazwa grafiki – pierwszy klucz do sukcesu
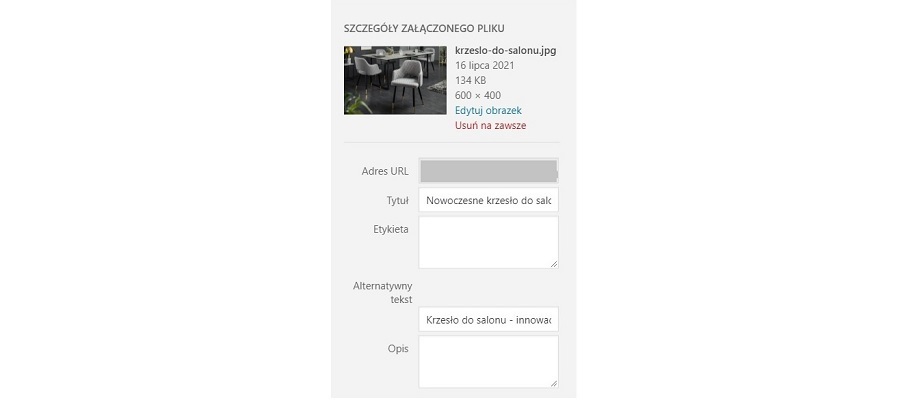
Przed dodaniem zdjęcia powinniśmy zadbać o to, aby plik był odpowiednio nazwany. Wystrzegajmy się nazw typu: 000342334.jpg. Zadbajmy o to, aby nazwa naszego pliku była związana z tym co się na nim znajduje np. krzeslo-do-salonu.jpg. Istotne jest, aby nie używać polskich znaków oraz po każdy słowie dodawać znak myślnika, ponieważ wtedy optymalizacja zdjęć na stronę nie przyniesie upragnionego efektu.
2. Rozmiar zdjęcia ma znaczenia
Podczas optymalizacji zdjęć ważne jest, aby zmniejszyć rozmiar wstawianego przez nas pliku. Nie ma dokładnych wymiarów, które są zalecane. Zależy to oczywiście od witryny oraz szablonu. Dlatego też najlepiej przyjrzeć się wcześniej wstawionym obrazom na stronę internetową. Aby to zrobić, należy kliknąć prawym przyciskiem myszy na zdjęcie i wybrać opcję ‘zbadaj element’. Dzięki temu będziemy mogli zobaczyć height (wysokość) oraz width (szerokość) i przystosować grafikę do standardów strony.

3. Optymalizacja zdjęć na stronę online – Waga oraz DPI zdjęcia
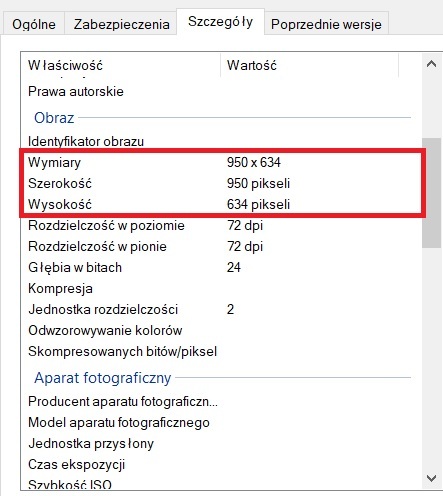
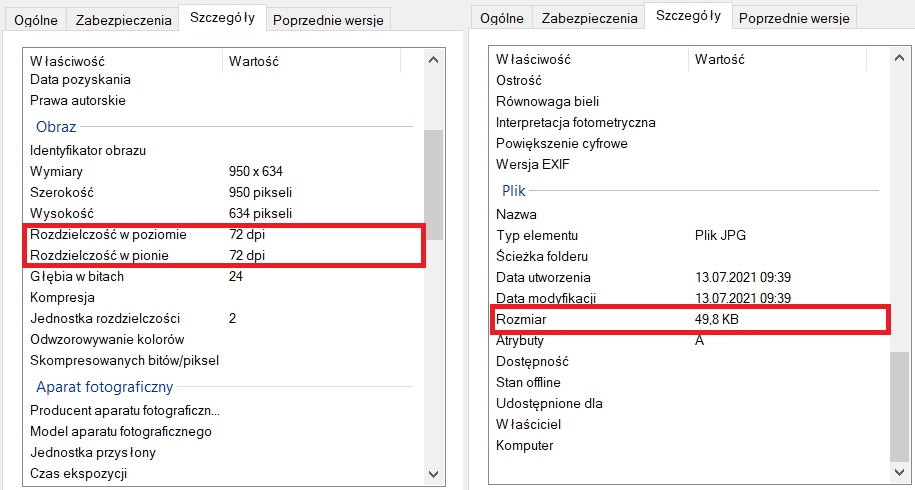
Zanim umieścimy zdjęcie na naszej witrynie internetowej należy zobaczyć, jaką ma wagę oraz DPI. Można to zrobić poprzez kliknięcie prawym przyciskiem myszy na obraz, wybierając ‘właściwości’, a następnie ‘szczegóły’. Waga nie powinna przekraczać 200-300 KB, natomiast DBI powinno wynosić zawsze 72 DPI. Jeśli jest ona nieodpowiednia, powinniśmy użyć odpowiedniego programu do zmienienia parametrów zdjęcia.

4. Format zdjęcia
Jeśli zapisujemy grafikę, powinniśmy zrobić to w formacie jpg., który jest najbardziej nam wszystkim znany. Jednak optymalizacja zdjęć do internetu na tym się nie kończy.
5. Atrybut ALT oraz title zdjęcia (optymalizacja zdjęć wordpress)
Po dodaniu obrazu należy zadbać o to, aby miał odpowiedni atrybut ALT oraz title. Te dwie rubryki powinny być ze sobą powiązane, ale nie takie same. Najlepiej uwzględnić w nich frazę kluczową, na której się skupiamy w danej publikacji.

6. A na koniec – podpis pod zdjęciem
Jeśli nie jest to obraz wyróżniający, powinniśmy dodać także opis grafiki. Opis mówi o tym co przedstawia obraz. Dobrze jest także tutaj dodać frazę kluczową. Pamiętaj, że jeśli nie jest to twoja fotografia, należy dodać link ze źródłem, z którego została ona pobrana.